Milescart
Milescart
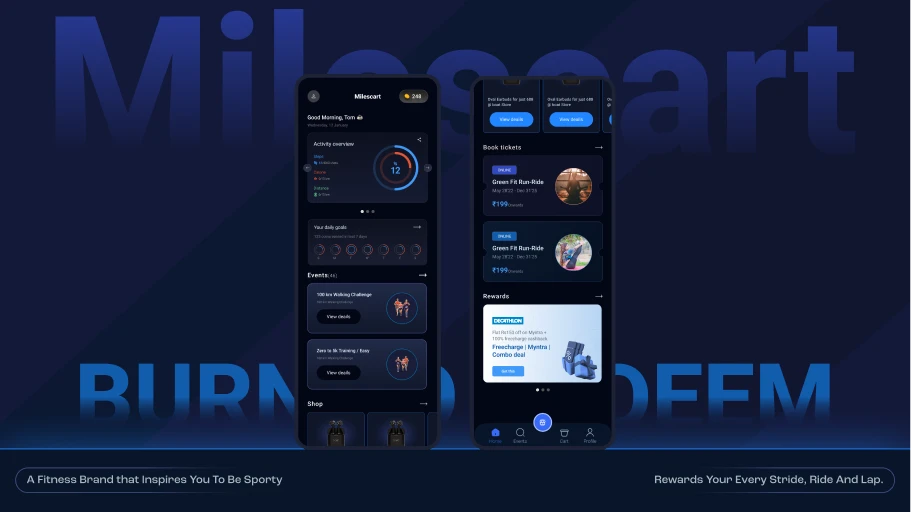
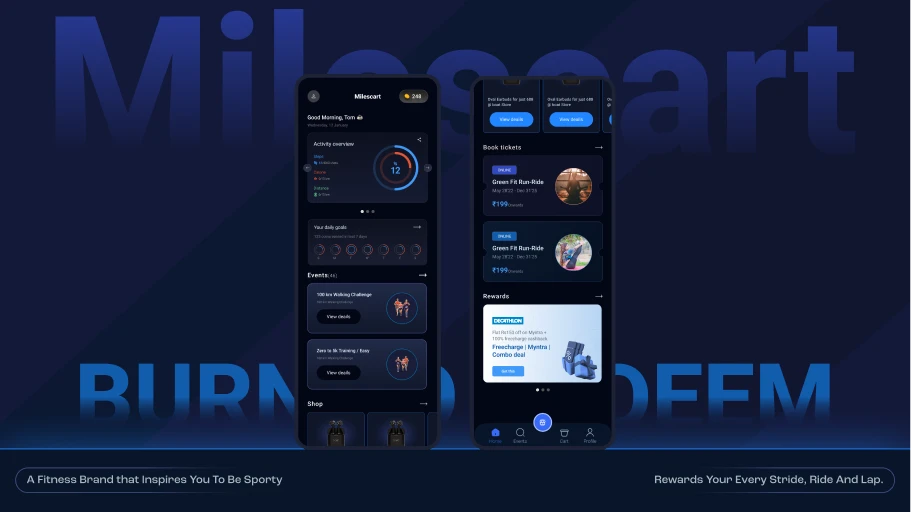
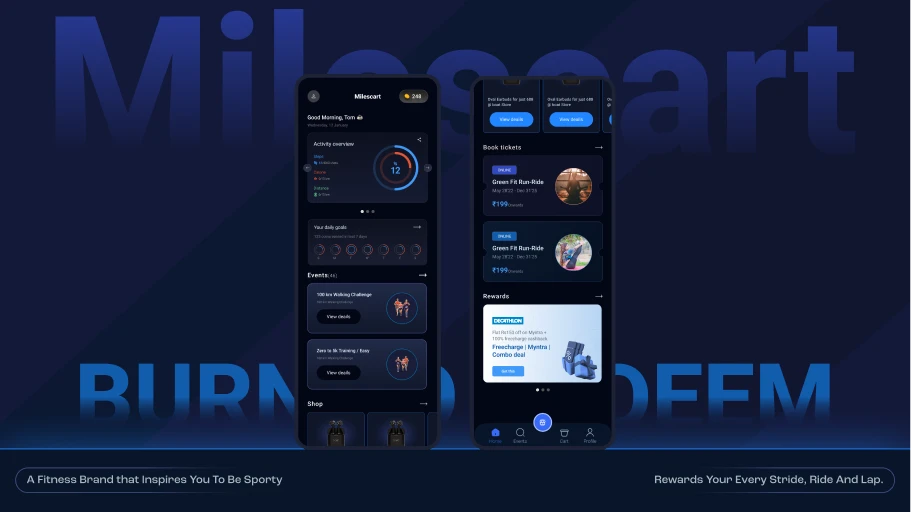
Milescart is a mobile application designed to help users track their distance traveled and calories burnt, while also providing the opportunity to participate in events and earn rewards from partnering brands.
Milescart is a mobile application designed to help users track their distance traveled and calories burnt, while also allowing them to participate in events and earn rewards from partnering brands.
Milescart is a mobile application designed to help users track their distance traveled and calories burnt, while also providing the opportunity to participate in events and earn rewards from partnering brands.
Objective
Objective
Redesign the mobile dashboard for an existing beta product to enhance user experience and aesthetics.
Redesign the mobile dashboard for an existing beta product to enhance user experience and aesthetics.



Design Challenges
Design Challenges
Analyzing diverse and sometimes conflicting user feedback
Improving overall app navigation and visual appeal
Effectively implementing a motivation and engagement system
Analyzing diverse and sometimes conflicting user feedback
Improving overall app navigation and visual appeal
Effectively implementing a motivation and engagement system
Process
Process
Research: Gathered and analyzed user feedback on the current app
Navigation Design: Finalized user flow and interface layout
Gamification: Developed points and reward system
Colour Selection: Explored and implemented colour palette
Testing: Iterated different sections based on feedback
Research: Gathered and analyzed user feedback on the current app
Navigation Design: Finalized user flow and interface layout
Gamification: Developed points and reward system
Colour Selection: Explored and implemented colour palette
Testing: Iterated different sections based on feedback








